ワードプレスの問合せプラグインcontact form 7にDairinを導入する方法

ワードプレスのお問い合わせプラグインのcontact form 7にDairinを導入する方法をご説明します。
前提として成果の計測ポイントを申し込み・問合せにするケースでご説明します。
STEP1:Dairinの管理画面から中間コンバージョンタグを取得
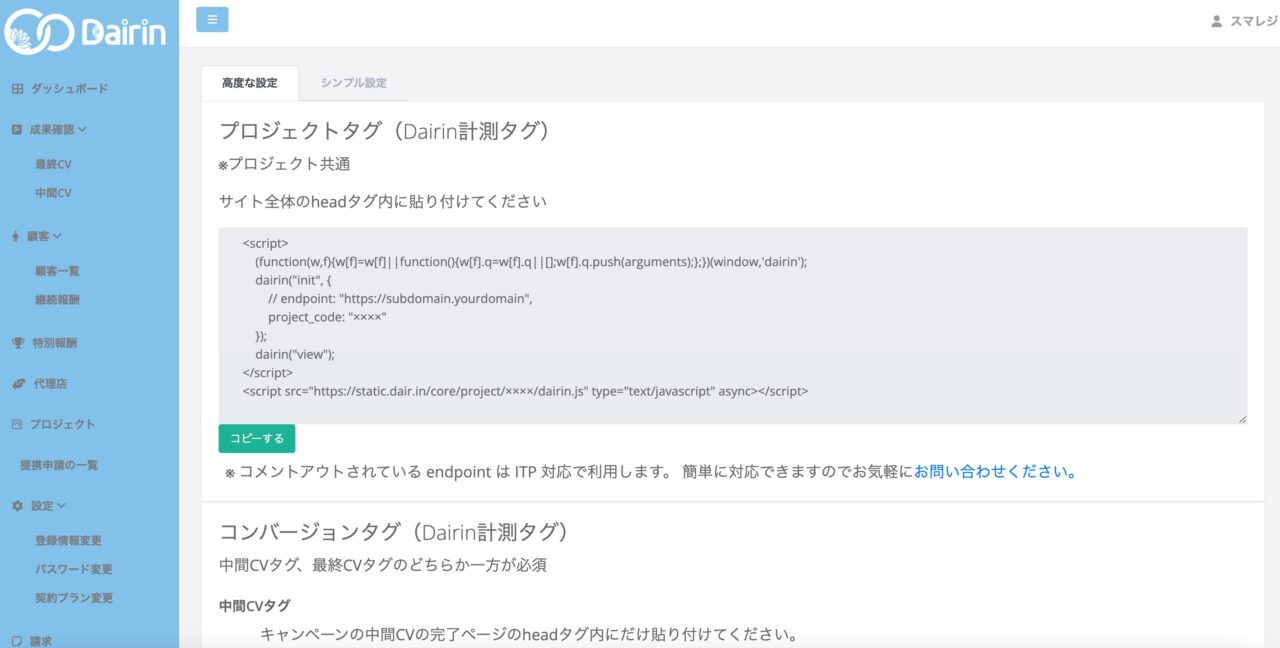
Dairinの管理画面を開いてキャンペーンの詳細ページを開きましょう。
中間コンバージョンのタグからキャンペーンコードを取得します。
メモ値などにコピペしておくと後で分かりやすいです。

STEP2:ワードプレス管理画面のcontact form 7の設定を確認
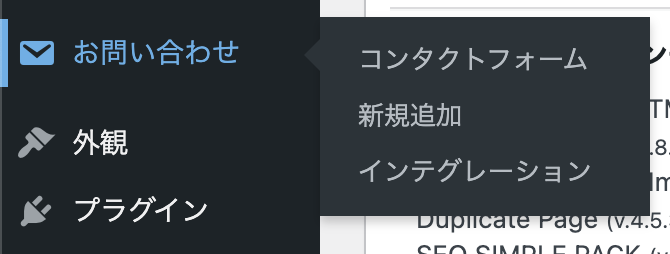
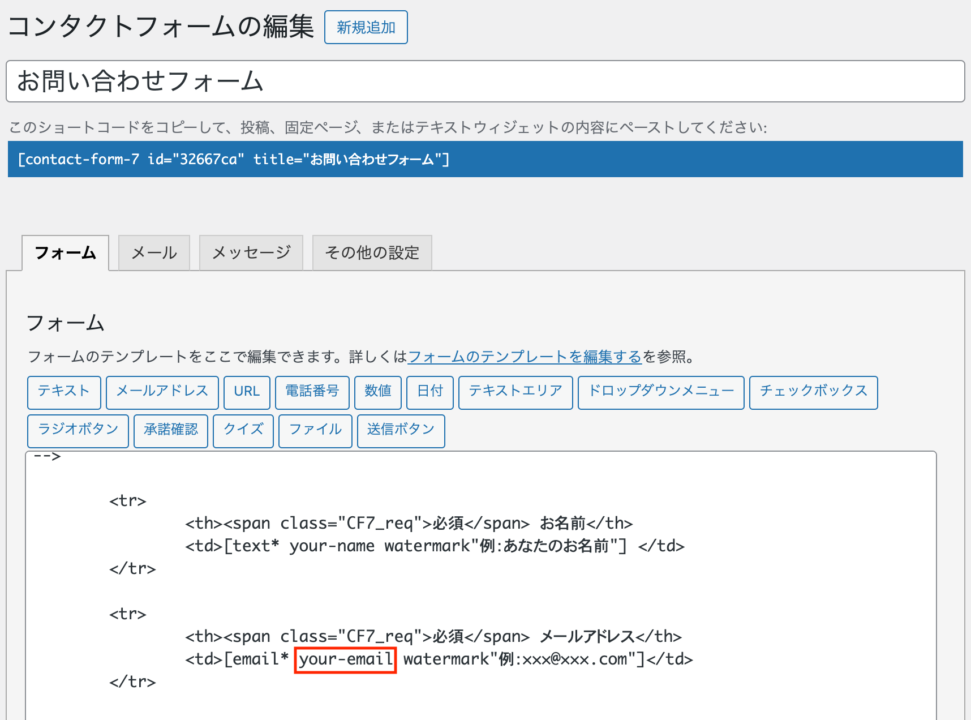
ワードプレス管理画面のメニューからcontact form 7の設定を確認します。
問い合わせに利用しているフォームの設定を開いてください。

メールアドレスの入力欄を確認します。

メールアドレスの入力欄部分の”email” に続く、赤枠の部分の名前をコピーしておきます。
通常、contact form 7では”your-email”になっているはずです。
もし他の名前になっていれば、その名前をコピーしましょう。
STEP3:メモ帳アプリなどでコードの作成
以下のコードをコピーして、メモ帳アプリなどに貼り付けてください。
<script>
function mask_email(email) {
return email.replace(/.@./, '*@*');
}
document.addEventListener('wpcf7mailsent', function(event) {
let drnEmail = '';
for(let i = 0; i < event.detail.inputs.length; i++){
if(event.detail.inputs[i].name == 'your-email'){
drnEmail = event.detail.inputs[i].value;
break;
}
}
(function(w,f){w[f]=w[f]||function(){w[f].q=w[f].q||[];w[f].q.push(arguments);};})(window,'dairin');
dairin("signup", {
customer_uid: mask_email(drnEmail),
event_id: '',
campaign_code: 'xxxx'
});
});
</script>赤文字部分をあなたの設定に合わせて変更していきます。
【変更ポイント1】
campaigin_codeを中間コンバージョンタグのキャンペーンコードに入れ替えます。
STEP1で取得したキャンペーンコードに変更してください。
【変更ポイント2】
your-emailの部分をSTEP2で取得した名前にします。
※もしワードプレスのcontact form 7のメール入力欄がyour-emailなら変更の必要はありません。
STEP4:ワードプレスの管理画面で問い合わせページにコードを入れる
contact form 7を使っているお問い合わせページや、申込みページを開きます。
ワードプレスのエディタからカスタムHTMLを選択します。

※クラシックエディタをお使いの場合は、HTML編集ができるテキストモードでタグを記入してください。
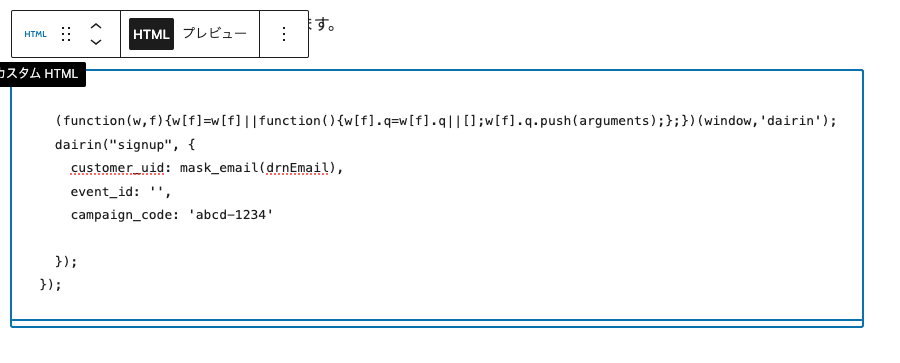
先ほど作ったタグをコピー&ペーストします。

記事を保存をして完了です。