ShopifyにDairinを導入:アフィリエイトシステム(紹介制度)を無料で追加

Dairinを利用するとネットショップ「Shopify」に無料でアフィリエイトシステムを導入できます。
*Shopify Plusを契約していなくても設定できます。
Dairin広告主登録ページから広告主アカウントを作成して、プロジェクトとキャンペーンを作成し、Shopifyの管理画面からカスタムピクセルを追加します。
基本的な流れは【広告主】Dairin導入マニュアルをご覧ください。
Shopifyでは、計測用のタグを設置部分のみ、他のプラットフォームと異なります。
プロジェクトタグとコンバージョンタグがセットになったShopify専用のカスタムピクセルだけを設置してください。
ShopifyでのDairin計測タグの設置方法

ステップ1:Shopifyでカスタムピクセルを追加する
- Shopifyの管理画面にログインし、上部の検索ボックスで「お客様イベント」と検索をします。
- 「カスタムピクセルを追加」ボタンをクリックします。
- 任意のピクセル名(例:dairin)を入力し、「ピクセルを追加」ボタンをクリックします。
ステップ2:Dairinの計測タグを取得する
- 別のタブを開き、Dairinの管理画面にログインします。
- プロジェクトのキャンペーン詳細ページの「新Shopify設定」タブをクリックします
- 計測タグが表示されているページに移動します。
- Shopify用のカスタムピクセルのコードをコピーします。

ステップ3:Shopifyにコードを設定する
- Shopifyのカスタムピクセル設定画面に戻り、コード入力欄に先ほどコピーしたカスタムピクセルのコードを貼り付けます。
- データ販売ボックスの「収集されたデータはデータ販売に該当しません」に変更します
- 「保存」ボタンをクリックします。
(保存ボタンは上部の検索ボックスにあります、わかりにくいので注意してください。) - 保存されたら、上部の「接続」ボタンを押して接続済みにしてください

以上で、Shopifyストアへのカスタムピクセルの追加設定は完了です。
成果計測テスト方法
Shopify専用のカスタムピクセルの追加(計測タグの設置)が完了しましたら、成果計測テストを行ってください。
代理店アカウントでログイン(新規作成)し、プロジェクトと提携、紹介用URLをクリックしてから、テスト購入を行います。

下記は、旧Shopifyの計測タグの設置方法です。
すでに設置されている方への情報として当面の間、削除しませんが、これから設置する方はここより上部だけの情報をご覧ください。
Dairinの計測タグの設置方法
プロジェクトタグの設置
- Dairinに広告主としてログインしてプロジェクトとキャンペーンを作成(作成方法はこちらのページ)
- 紹介報酬は定額または、送料を含まない売上に対しての定率が設定できます(売上の10%など)
- タグをコピーします
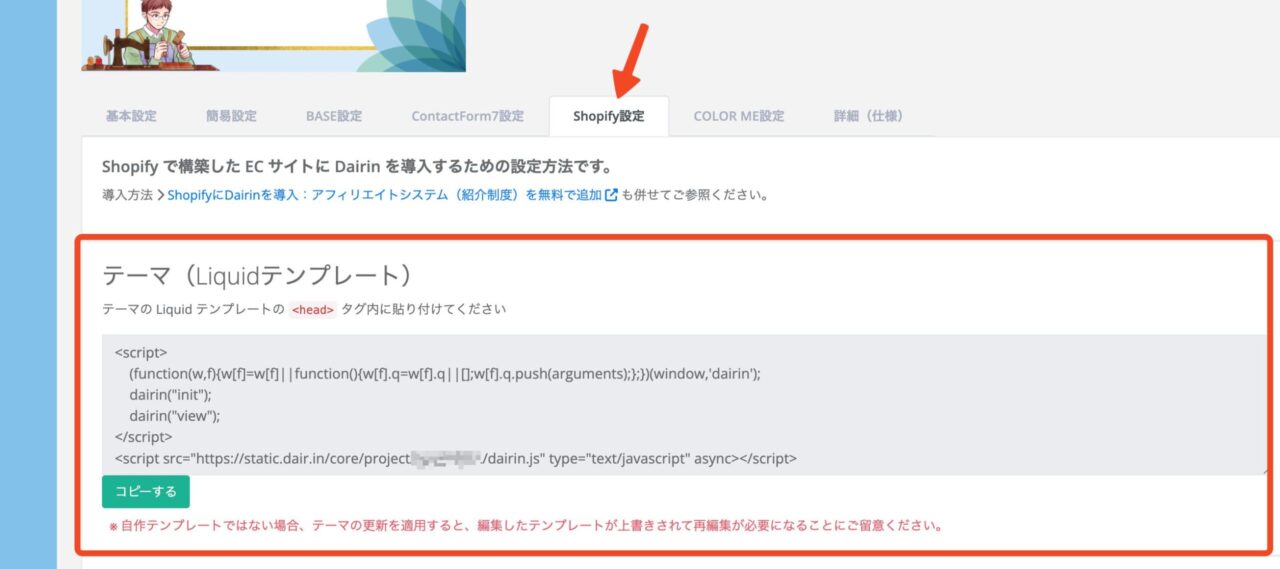
Dairin管理画面の「プロジェクト」→キャンペーン名を選択し「Shopify設定」のタブを選択するとタグをコピーできます。

Shopifyで設定は以下になります。
- 「テーマ」→「アクション」→「コードを編集する」を選択します
- theme.liquidの内で<head>より下</head>より上にコピーした上記のタグを追加してください
コンバージョンタグ用の設置
Shopifyの仕様に以下の改変をしプロジェクトタグも含んだコンバージョン用のタグを取得できます。
- 注文完了時だけ発火するようにする
- メールアドレスをマスクしてcustomer_uidに使用する
- 定率報酬の場合、shopifyの仕様で購入金額が100倍される。それを100で割って税込み金額、または110で割って税抜き金額を取得する

- Shopifyの注文状況ページで上記タグを追加スクリプトに追加してください
*Shopify Plusを契約していなくても設定できます。